VS Code: マークダウン記法で書かれたファイルをプレビューしながら編集する
VS Code (Visual Studio Code - Code Editing. Redefined) は、
マークダウン記法で書かれたファイルのパース結果を、
リアルタイムで確認することができます。

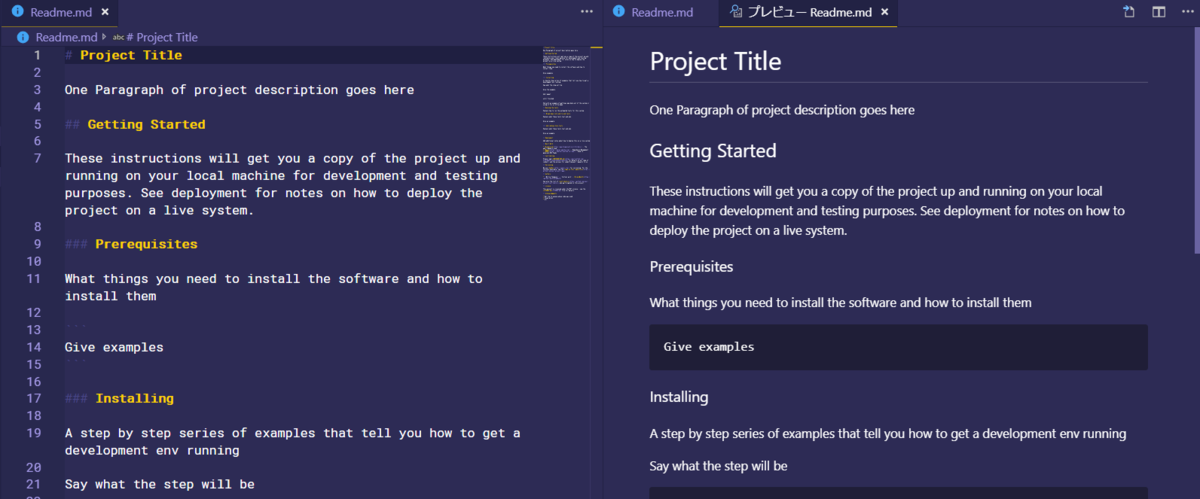
カラムを生の.mdファイルとプレビューの2つに分割することで、
常に見た目を確認しながらファイルを編集することができます。

(左: 編集中のファイル, 右: パースされた結果)
以下手順です。
.mdファイルを開く
VS Codeで拡張子.mdのファイルを開きます

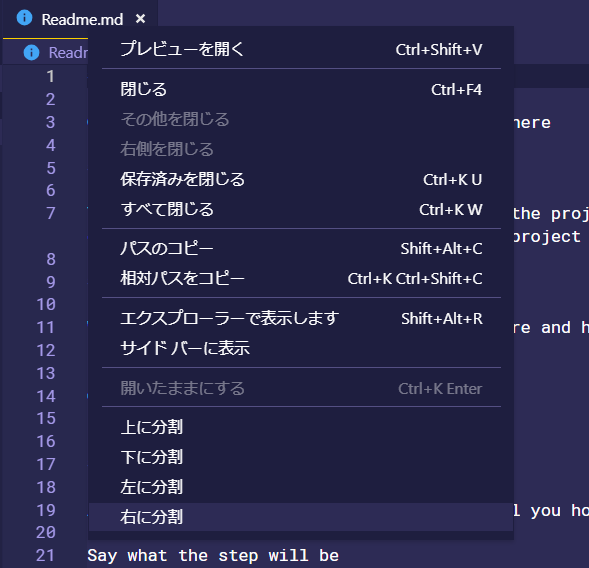
.mdファイルのタブを右クリック→(上下左右)へ分割
エディタ分割機能で、好きな方向へ分割します

.mdファイルのタブを右クリック→プレビューを開く
プレビューを表示したい場所のタブから、プレビューを開きます
