Laravel: Homesteadで502 Bad Gatewayが頻出する件について
Homesteadで開発中のWebサイトでページ遷移を行ったときに、
何故かランダムな間隔で502 Bad Gatewayが頻出しました。
Homesteadのバージョンが8以上の場合に起きるようです(記事執筆時点)。
| 環境 | バージョン |
|---|---|
| macOS | Mojave 10.14.2 |
| Homestead | 8.0.2 |
解決策1
どうやらPHP7.3で使われているxdebugというツールとnginxの相性が悪いことで起きる現象のようです。
xdebugを無効化することで回避できるようですが、その代償としてxdebugは使用不能になります。
解決策2
xdebugを無効化する以外の方法として、PHPのバージョンを落とす方法があるようです。
PHP7.3から発生するようになった不具合のようなので、
このバージョンにこだわりがなければ、素直にPHPのバージョンを落とすのが良さそうです。
Homestead.yamlのsites:に
php: "7.2"
を書き加えることで、使用するPHPのバージョンを変更できます。
このようになります。
sites:
- map: example.test
to: /home/vagrant/code/public
php: "7.2"参照:
github.com
Thank you godjen99, svpernova09 and mdgrech!!
JavaScript: highlight.js導入時に発生したUncaught SyntaxError: Invalid regular expressionの解消法
highlight.jsは手軽にシンタックスハイライトを行えるオープンソースのライブラリです。
Usageに従い導入作業を行っていたところ、以下のエラーが発生しました。
Uncaught SyntaxError: Invalid regular expression: /([À-ʸa-zA-Z_$][À-ʸa-zA-Z_$0-9]*(<[À-ʸa-zA-Z_$][À-ʸa-zA-Z_$0-9]*(\s*,\s*[À-ʸa-zA-Z_$][À-ʸa-zA-Z_$0-9]*)*>)?\s+)+[a-zA-Z_]\w*\s*\(/ : Range out of order in character class
調べてみると、どうやら日本向けのGoogle Chromeで
デフォルトの文字コードがShift-JISになっていることで起きる不具合のようでした。
この件に関しては、既にフォーラムにも同様の症状が報告されており、
文字コードにUTF-8を使用する設定に変更することで解消するということでした。
github.com
<meta charset="UTF-8">
というmetaタグを書き足す、もしくは
<script charset="UTF-8">...</scipt>
JavaScript: 波括弧に囲まれた変数の宣言について
とあるJavaScriptで書かれたコードを眺めていて、
const {element} = this;のような、見慣れない書き方があったのでメモ。
これは分割代入といって、ES2015で使えるようになった記法です。
右辺のオブジェクトのプロパティ名を左辺で宣言することにより、
その値を代入することができます。
const human = { name: "田中", age: 20 };
const { name } = human;
console.log(name); // "田中"
// コロンを使用することで、別の変数名で代入もできる
const { age: lifeTime } = human;
console.log(lifeTime) // 20
// 存在しないプロパティ名を指定するとundefinedになる
const { gender } = human;
console.log(gender); // undefined
// 規定値を設定することもできる
const { gender = "不明" } = human;
console.log(gender); // "不明"他にもネストしたオブジェクトや、配列にも分割代入が行えるようです。
詳しくはこちら
developer.mozilla.org
Unity: AddComponentで追加するコンポーネントを動的に変更する
初歩的なことかもしれませんが、
スクリプトから追加するコンポーネントを動的に変更しようとして、
少し詰まったので記録を残しておきます。
解決法
public Component AddComponent(Type componentType)
へ追加するクラスをTypeとして渡すことで実現できます。
AddComponentに渡すType型は、typeof(クラスの型)で取得できます。
サンプルコード
例えばMonobehaviourを継承したHogeクラスと、
さらにそのHogeクラスを継承したSubHogeAとSubHogeBというクラスがあるとします。
ランダムにコンポーネントとして追加するクラスを変更したいといったとき、
以下のようなコードで実現できます。
using System;
using UnityEngine;
public class Main : MonoBehaviour
{
void Awake (){
int random = UnityEngine.Random.Range(0, 3);
Type type;
switch(random)
{
case 0:
type = typeof(Hoge);
break;
case 1:
type = typeof(SubHogeA);
break;
case 2:
type = typeof(SubHogeB);
break;
default:
type = null;
break;
}
if(type != null)
{
Hoge hogeInstance = gameObject.AddComponent(type) as Hoge;
// "ほげ~", "ほげほげ~", "ほげほげほげ"のうち、
// どれかがランダムに表示される
hogeInstance.SaySomething();
}
}
}
public class Hoge: MonoBehaviour {
public virtual void SaySomething()
{
Debug.Log ("ほげ~");
}
}
public class SubHogeA: Hoge {
public override void SaySomething()
{
Debug.Log ("ほげほげ~");
}
}
public class SubHogeB: Hoge {
public override void SaySomething()
{
Debug.Log ("ほげほげほげ");
}
}
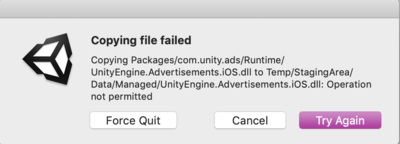
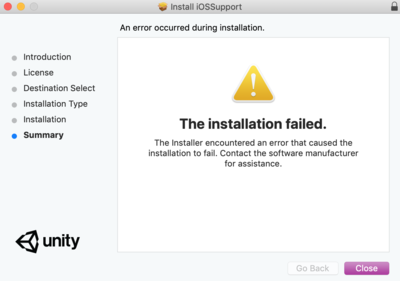
Unity: UnitySetup-iOS-Support-for-Editorのインストールに失敗するときの解決法
UnityでiOSのアプリをビルドするためには、
ビルドサポート用のパッケージをインストールする必要があります。
先日このパッケージのインストールに失敗したので、
解決法と原因の解説を記しておきます。

環境
この記事は2018/12/16時点での情報です。
| 環境 | バージョン |
|---|---|
| macOS | Mojave 10.14.2 |
| Unity Hub | 1.3.2 |
| Unity | 2018 3.0f2 |
| iOSSupport | UnitySetup-iOS-Support-for-Editor-2018.3.0f2 |
TL;DR 解決法
~/Applications/Unity
以下にUnity.appを置く。
インストール失敗の原因
ビルドサポート用のパッケージをインストールするためには、
Unity.app内部にあるInfo.plistというファイルの情報が必要なのですが、
Unity.appを別の場所へ移動していたり、名前を変えていた場合、
インストーラーがInfo.plistを見つけることができなくなり、
インストールに失敗するということでした。
Turns out the Unity app has to be located in /Applications/Unity and has to be called Unity.app
To find the version number the pre install script looks specifically at
$DSTVOLUME/Applications/Unity/Unity.app/Contents/Info.plist if that files doesn't exist the installer fails without any indication as to why
from:
https://forum.unity.com/threads/cant-install-ios-build-support.395608/#post-3140717
(以下、使用するUnityのバージョンを2018 3.0f2とします。違うバージョンの場合適宜読み替えてください)
私の場合、Unity Hubを経由してUnityをインストールしていたのですが、
Unity Hubを経由した場合、Unity.appは、
~/Applications/Unity/Hub/Editor/2018 3.0f2
以下に配置されます。
ところが、先述の通りインストーラーは
~/Applications/Unity
を参照しようとします。
その結果、インストーラーはUnity.appを見つけることができず、
インストールが失敗してしまうことになったようです。
なので、ここからUnity.appを~/Applications/Unity以下に移動することで、
インストールを正常に行うことができるようになります。
注意点
Unity Hubを使用している場合で上記のような対応を行った場合、
Unity HubからそのバージョンのUnityエディタを起動することができなくなります。
今度はUnity HubがUnity.appを見つけることができなくなるからです。
これを修正するためには、
iOSサポート用のパッケージをインストール後、
1. Unity.appを元の場所に戻す
2. Unity HubのInstallタブのLocate a Versionから元に戻したエディタを選択する
3. ~/Applications/Unity以下にあるPlaybackEngines/iOSSupportディレクトリを~/Appications/Unity/Hub/Editor/2018 3.0f2以下へ移動する
以上の手続きを行う必要があります。
3番の操作は、PlaybackEngines/iOSSupportをUnity.appと同じ階層下に置かないと、
Unityがインストールしたパッケージを認識できないためです。
思ったこと
Unity Hubは便利だけど、これは罠すぎる...
#unity1week に参加した ~10編~
unityroom主催のUnity 1週間ゲームジャムに参加しました。
今回は第10回目の開催で、お題は「10」でした。
Unity 1週間ゲームジャム | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
作ったゲームについて
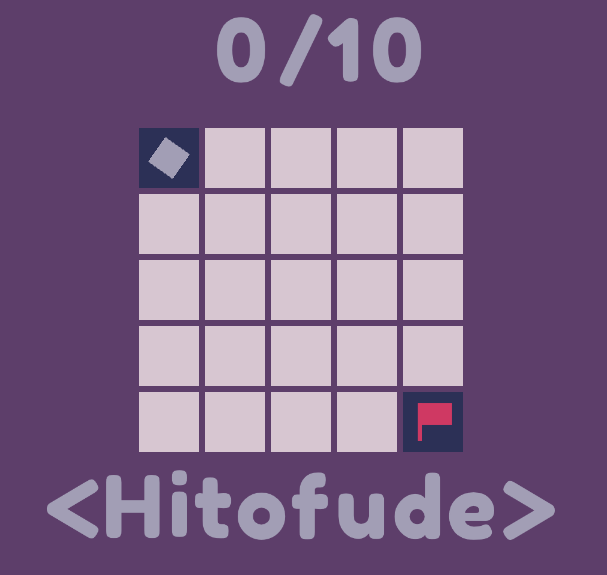
私が作ったのは、「10回の移動でゴールまで一筆書きする」という内容の
シンプルなパズルゲームでした。

<Hitofude> | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
いつものように、「10という言葉から連想される10ではないなにか」を作ろうとしましたが、
パッとしたものが思い浮かばなかったので、
今回は素直にお題の10をそのまま受け取って、
10回の行動制限を設けたゲームを作ることにしました。
今回投稿された他のゲームを見ても、
・10秒以内になにかする
・10回以内になにかする
・数字を足し引きして10にする
の3種類のうちのどれかが多く、
いつもより素直な投稿者が多かった気がします(笑)
似たルールを採用しているゲームでも、
作る人によって細かい部分で個性が出ていて面白かったです。
良かった点
・気持ち良い操作感を達成できた
今回、この点に非常に力を入れました。
個人的にゲームを遊ぶ際、まず気にするのが操作感です。
どんなに良いゲーム性でも、
操作感が悪いと面白くなくなってしまいます。
ゲームジャムは丁寧さよりも勢いの方が大事なので、
いままであまり気にせずにやってきましたが、
今回力を入れてやってみようということで頑張ってみました。
よくできたと思います。
見た目も大体完成しました!あとはレベルデザインを頑張ります! #unity1week pic.twitter.com/aJU1w76jbS
— きり (@KiliWare) 2018年11月24日
反省点
・ボリューム不足
ステージ数が10個で、難易度も割と簡単目なので、
早い人だと2分くらいでクリアされていたようです。
ゲームジャムでウケるゲームの条件は、
「1回のプレイの時間は短め」
+「何回でもチャレンジしたくなる」
の二つを併せ持ったゲームだと思います。
今回のゲームは後者の条件を全く満たせていませんでした。
構想段階では、タイムアタックモードという、
10秒以内にゴールを何ステージ分出来るかに
チャレンジするというモードを用意する予定でした。
ただ、時間が足りず実装にまで至りませんでした。残念。
・終盤コードがだいぶ汚くなった
金曜の終わりくらいまでは、
比較的綺麗なコードが書けていたような気がするのですが、
最終的なものはスパゲってました。
でも、いつもに比べるとマシだった気がします。
思ったこと
いつもゲームジャムに参加する際には、
「1つだけこだわるところを決めて、そこに打ち込もう」と決めています。
周りからの評価よりも、自分の中の目標の達成度を大事にして、
モチベーションと精神的衛生を保つためです。
ゲーム開発は結構根気のいる孤独な作業なので、
ゲームジャムのようなお祭りイベントでは、
まず自分が楽しく開発するというのがいいんじゃないかと個人的には思います。
周りの評価などは、余裕が出てきてから考えれば良いと思いました。