ゲーム開発: ドローソフトの比較
個人ゲーム開発では、UIやアイコン・ロゴなどを作成する機会があると思います。
そういったものを作成する際には、ドローソフトが役に立ちます。
ドローソフトとは何か...
ドローソフト - Wikipedia
ペイントソフトに比べて、ドローソフトで描いた画像は、
どれだけ拡大を行なっても解像度が荒くならず、
サイズの微調整などが手軽に行えるため、UIの作成などに向いています。
今回はデスクトップ用のドローソフトについて、
使用感などを比較して所感を述べていきたいと思います。
目次
Illustrator CC
www.adobe.com
いわずと知れた定番のソフトで、プロのデザイナーは大体使っている。
長い歴史があるソフトなので、
ネットや本に情報がたくさん蓄積されており、
操作方法や表現・テクニックなどを学びやすい。
また、他のAdobe製品との連携もしやすい。
唯一の欠点は、購読費用が高いということ。
1年単位での契約だと2180円/月(26160/年)。
1ヶ月単位で使うときだけ契約して、
必要がなくなったら解除するといった使い方もできるが、
その場合3180円/月となる。
当たり前だが、サブスクリプション形式なので、お金を払うのをやめたら使えなくなる。
学生であれば、学割で最大60%ほど安くなる。
また学生でなくても、たまにセールをやっているのでそれを狙うのが良い。
個人的には、ゲームのUI作成などにちょっと使うくらいであるならば、オーバースペックな気がする。
その他に用途がたくさんあるのならば(Webデザインやイラスト制作など)、
使用を検討しても良いかもしれない。
使いやすさは他のソフトと比べて間違いなく一番だと思う。
JavaScriptやAppleScriptで作業を自動化することもできたりする。
これが地味に便利である。
Affinity Designer
affinity.serif.com
Illustratorを代替するソフトとしてよく挙げられる。
読み方はアフィニティデザイナー。
買い切り型なので、1回買ってしまえばずっと使える。
たまに、「ちょっとゲームのUIを作りたいな〜」という時に、
気軽に起動してサクッと作るような運用がしやすい。
機能追加も積極的に行われており、フォーラムでのサポート面も強い印象。
Illustratorと操作感が似ているため、移行しやすい。
私もしばらく使っていたが、Illustratorでできる基本的なことは大体できる感じだった。
ただ、マニアックな機能だと備わってないことがある。
注意点として、Mac版とWindows版はライセンスが別なので、
両方のOSで使いたい場合2回買う必要がある。
また、ネットにある情報がIllustratorに比べると少ない。
スクリプトによる作業の自動化もできない(将来的には可能になるとの噂)
Inkscape
inkscape.org
無料で使えるオープンソースのドローソフト。
無料なのが最大の強み。Linuxでも動く。
ただ、macOS版は非常に使いづらく、
インストールの手順が面倒だったり、
解像度がおかしかったり、なんか動作が重かったりで実用的ではなかった。
だがWindows版は、愛用者がそれなりにいる模様。
Pythonでスクリプティングができる。
aiファイル(Illustratorの独自のフォーマット)を読み込むことができるが、保存することはできない。
macOSは使用する予定がなく、そこまでドローソフトを多用することがないという状況であれば、
Inkscapeは良い選択肢になると言える。
Vectr
https://vectr.com/
無料でブラウザで使える。
ドローソフトで何かしら描きたいが、
わざわざソフトをインストールするのが面倒なときに重宝する。
アクセスするだけで使えるので、とにかく手軽。
クロスプラットフォームで、ダウンロード版も用意されている。
アカウントを取得することで、作業の進行が自動的に同期される。
また、URLを共有することで、リアルタイムで共同作業を行えるというユニークな機能がある。
ただ、上記のソフトと比べると機能が少なく、
本格的な作り込みなどには向かないと思う。
またFirefoxはまだサポートされていないようだった。
比較表
| 名前 | 価格 | OS | 多機能さ(主観) | 備考 |
|---|---|---|---|---|
| Illustrator CC | 2180円/月(年間プラン)3180円/月(月々プラン) | Windows, macOS | ◎ | 学割で最大60%安くなる |
| Affinity Designer | 6000円(買い切り) | Windows, macOS | ○ | WindowsとmacOSのライセンスは別々 |
| Inkscape | Free | Windows, macOS, Linux | ○ | macOS版はとても使いづらい |
| Vectr | Free | Windows, Linux, Chromebook, ブラウザ | △ |
終わりに
個人ゲーム開発で、UIなどを作成するのにドローソフトを使いたい場合、
Affinity Designer、もしくはInkscape(Windows版)が必要十分な機能を備えていると思います。
(Illustratorは金銭的なコストが高く、Vectrでは機能が足りない)
UIに止まらず、ゲームの背景やキャラクターなど、
ベクター系の絵をメインに据えたゲームを作成したい場合、
Illustratorの使用が視野に入ってくるのかなという印象です。
ちなみに私はIllustrator(1年間使用)
→Affinity Designer (約2年間使用)
→ Illustrator(現在)
という経路を辿っています。
乗り換えの理由はいずれも金銭的な理由です。
ここで紹介したドローソフトは、
すべて無料で触ることができる(IllustratorとAffinity Designerは体験版有)ので、
実際に自分で使ってみて、合うソフトを探してみるのが良いかもしれません。
VR: 鏡を設置する
VR空間上に鏡を設置したかったのですが、
視差の計算が必要になるなど、通常のゲーム開発と同じ鏡の設置方法ではうまくいきませんでした。
そこで、自力で実装するのも面倒だったのでアセットを探しました。
そしてVive Stereo Rendering Toolkitというものを見つけました。
多くのブログでは、このアセットを使えば簡単に鏡を作ることができると紹介されていたのですが、
自分の環境ではうまく動作しませんでした。
(おそらくアセットが古くて互換性が壊れている)
qiita.com
数日間別の方法を探した結果、Stereo Rendering Toolkitを使用せずに、
VR向けの鏡を作成できるスクリプトを公開している方を発見しました。
https://forum.unity.com/threads/mirror-reflections-in-vr.416728/#post-3594431
これは、MirrorReflectionという鏡を作成するスクリプトをVR向けに改造したもので、
使用方法はMirrorReflectionと同じく、Planeなどの平面に、
シェーダーを持ったマテリアルとスクリプトを付与するだけです。
qiita.com
これでVR空間上で、鏡を通じて自分の姿を見ることができるようになりました!

Spriteでワイプエフェクトを作成した (360度編)
Unityで画像を表示する方法に、Sprite RendererとuGUIのImageがあります。
ImageコンポーネントにはImage Typeという項目があり、
これを使うことで簡単にワイプエフェクトを作ることができます。
docs.unity3d.com
しかしSprite RendererにはこのImage Typeの項目はありません。
今回私はSpriteで360°ぐるっとワイプを行うエフェクトを作りたかったので、
そのようなシェーダーを書いてみました。
こちらの記事を参考に、今回の目的に合うように改造させていただきました。
qiita.com
動きはこんな感じです。
SpriteでImageのImage Type: Filledの動きを模倣できるようにしてみた。左がSpriteで右がImage。いい感じだ... pic.twitter.com/RFLDe9Z9OP
— きり (@KiliWare) October 27, 2018
マテリアルのプロパティからワイプエフェクトの値を設定できます。
・FillAmount: 表示する画像の量
・Clockwise: 時計回りかどうか
・FillFromX(Y): ワイプをどこから開始するかのXとYの位置
FillFromX(Y)は-1~1の値を取り、
設定することでワイプの開始位置を定めることができます。
FillFromXを0, FillFromYを-1のようにすると
ImageのFillOrigin: Bottomと同じ開始位置になります。
詳しい使い方はこちらのプロジェクトを参考にしてください。
github.com
勉強メモ: 市松模様を描くシェーダーについて

市松模様(チェッカー柄)で画面を埋めるといったことがしたかったので、
こちらの記事のシェーダーを使わせていただいた。
qiita.com
このシェーダーが何をしているかについて勉強したときのメモ。
このシェーダーは基本Surfaceシェーダーに、パラメータとsurf関数内に下記の記述を加えたもの。
if (int(fmod(floor(IN.uv_MainTex.x * _Division) + floor(IN.uv_MainTex.y * _Division), 2.0)) == 0) {
discard;
} 上記の記述では、条件に一致した座標にあるピクセルの場合、処理を中断して、ピクセルを描画しないようにしている。
一行になっていてわかりづらいので、変数に分けるとこのようになる。
float x_value = floor(IN.uv_MainTex.x * _Division);
float y_value = floor(IN.uv_MainTex.y * _Division);
float surplus = fmod(x_value + y_value, 2.0);
if(int(surplus) == 0){
discard;
}簡単にいうと、UV座標のxとyに対して、分割数に応じた値を掛けたものを合計し、
その合計が2.0で割り切れた場合はそのピクセルを描画せず、割り切れなかった場合は描画するようにしている。
x_valueとy_valueの合計が2.0で割り切れるためには、
x_valueとy_valueが共に奇数、または共に偶数になる必要がある。
片方が奇数で片方が偶数の場合、これは2.0で割り切れない。
自分でも何を言っているかよくわからなくなってきたので、図を使って説明する。
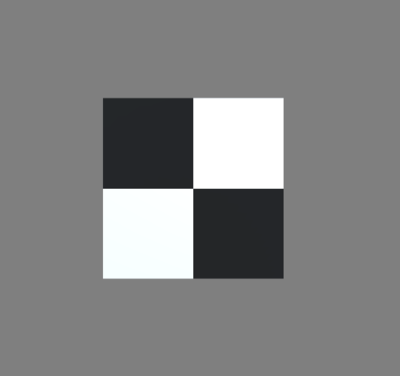
とりあえず、分割数_Divisionが2の場合を考えてみる。
その場合、市松模様はこのような感じになる。

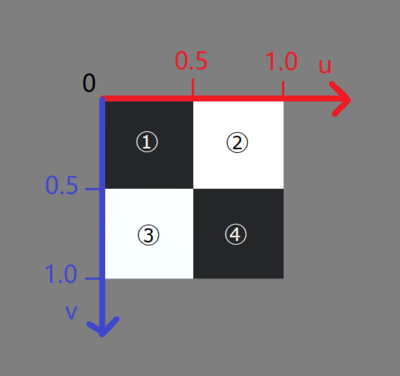
UV座標は縦と横にそれぞれ0から1までの値を取る。
それを2つに分割するので、1÷2 = 0.5ごとに描画するかどうかを決めるxとyの閾値が決まる。

ここでは、①と④の範囲は描画されず、②と③の範囲のみが描画される。
①の範囲ではx_valueが0、y_valueが0になる。
実際にそうなるかどうか、先ほどのコードに具体的な値をいれて確かめてみる。
適当にここでは(x, y) = (0.4, 0.2)という点で試してみる。
// 0.4 * 2は0.8なのでfloorで切り捨てられ、値は0となる
float x_value = floor(0.4 * 2);
// 0.2 * 2は0.4なのでfloorで切り捨てられ、値は0となる
float y_value = floor(0.2 * 2);
//fmod(a, b)はaをbで割った余りを返す。0を2.0で割った余りは0
float surplus = fmod(x_value + y_value, 2.0)
if(int(surplus) == 0){//int(surplus)の値は0となるので条件と一致する。
discard;
}同じように計算すると、④の範囲ではどの点でもx_valueが1、y_valueが1になる。
合計が偶数となるので、2.0で割った余りは0となりif文の条件と一致してdiscardされる。
逆に②と③の合計は2.0で割り切れない値となるので、条件と一致せず普通に描画される。
分割数が増えていくと、閾値の位置が変わる。
分割数が3の場合、閾値は1/3 = 0.333...ごとに設定される。
分割数が4の場合、閾値は1/4 = 0.25ごとに設定される。
このように分割数が増えていけば、描画するしないの閾値が増えていく。
Unity: Editorから単純な図形のSpriteを作成する
Unityでゲーム開発をしていると、
仮画像として、ただの四角形や丸のSpriteが欲しくなるときがあります。

実はこのような図形はEditorから簡単に作成できます。
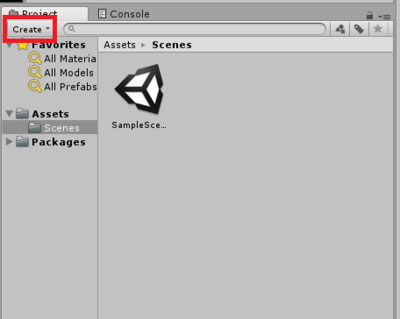
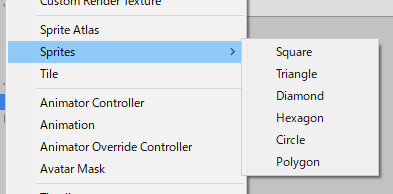
手順は簡単、Projectウィンドウの左上にあるCreate→Sprites→作りたい図形を選択するだけ。


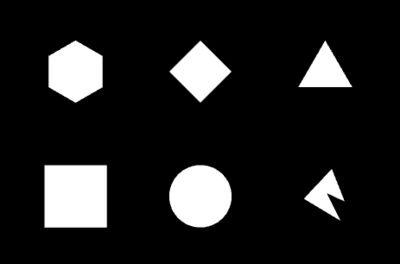
また、三角形・四角形・ダイヤモンド・六角形・丸の5種類に加えて、
任意の数の角を持つ多角形を作成できます。
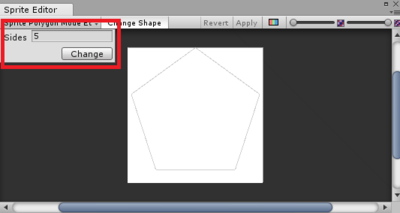
多角形を作成する場合はSpites→Polygonを選択し、
開かれたSprite EditorのSidesに任意の数を入力してChangeを押します。

Sprite Editorでは頂点の位置を動かすこともできます。
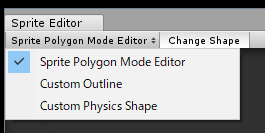
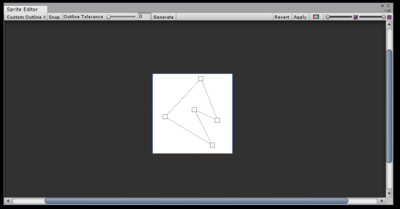
左上のSprite Polygon Mode Editor→Custom Outlineを選択することで頂点の移動が可能になります。


設定を終えたらApplyを押すのを忘れずに!

これでちょっとした図形を作るだけならUnityで完結して行えるようになりました!
Unity: スクリプトから動的にゲームオブジェクトのアイコンを変更する

Unityのエディター上でゲームオブジェクトのアイコンを変えることで、
Sceneビュー上のゲームオブジェクトの上にラベルなどのアイコンを表示することができます。
見えないゲームオブジェクトや、
区別のしづらいものをScene上に配置するときに役立ちます。
docs.unity3d.com
エディター上からアイコンを設定するには、上記のリンクに書かれた方法で良いのですが、
今回スクリプトから動的にアイコンを割り当てたかったので、少し調べてみました。
その結果、Thundernerd氏が作成した、
IconManagerという便利なスクリプトがあることが判明しました。
github.com
from https://forum.unity.com/threads/editor-script-to-set-icons-impossible.187975/#post-2698209
使用方法は、SetIconにゲームオブジェクトとenumで定められたIconの番号を渡して呼ぶだけ。
とても簡単にできて嬉しい...感謝。
VRChatで空を飛ぶ方法(外部ツール不使用)
今回はVRChatで空を飛べるアバターを作成する方法について解説します。
宗教上の理由でPlayspaceMoverなどの外部ツールを利用できない方向けです。
外部ツールに比べると不便な点がいくつかあります。
・操作が若干複雑
・飛行中に変な方向にぶっとんだり、回転が止まらなくなることがある
この辺を許容できる方のみ、実践してみるとよいと思います。
記事の内容は2018/09/24時点でのものです。
今後のアップデートなどで使えなくなる場合があります。
また、この方法を使用したことで何か不利益が生じたとしても、
私は責任を負いませんので自己責任で実行をお願いします。
完成図
まず最初に、これが実際に飛んでみた感じです。
とんだ pic.twitter.com/o3m7feyBpw
— きり (@KiliWare) 2018年9月24日
火炎放射のパーティクルを手と足につけています。
動画では上方向へ上昇しているだけですが、
空中で浮遊したまま横方向へ移動することもできます。
空を飛ぶ仕組み
ColliderのついたCubeを足元に置いて、足場として利用することで空中浮遊を実現しています。
足元のCubeにジャンプで飛び乗る動作を繰り返すことにより、空中に浮くことができます。
以下、具体的な流れです。
1. 足元にColliderのついたCubeを置き、アバターの子オブジェクトとして非アクティブにする
2. CubeをActiveにするAnimationを作成し、AnimationOverrideControllerへと割り当てる
3. CubeのMeshを非表示にして見えなくする
4. VRChatへアップロードした後、VRChat内でAnimationを再生しつつジャンプを連打すると、キャラクターが浮遊する
以下で画像付きの解説を行います。
画像付き解説
1. 足元にColliderのついたCubeを置き、アバターの子オブジェクトとして非アクティブにする
Unityのシーン上にCubeを作成して、アバターの子オブジェクトとします。
その後、値をresetして画像のようにします。

Cubeを非アクティブにします。

2. CubeをActiveにするAnimationを作成し、AnimationOverrideControllerへと割り当てる
新規にAnimationを作成し、Animation再生中にCubeをActiveにするようにします。

Animationの作成の方法については、こちらの記事がとても参考になります!
shiasakura.hatenablog.com
(私も初めて表情をつけた際にお世話になりました...感謝)
作成したら、使用しているAnimationOverrideControllerに割り当てます。
3. CubeのMeshを非表示にして見えなくする
CubeのMeshRendererコンポーネントのチェックを外して、Meshを非表示にします。

4. VRChatへアップロードした後、VRChat内でAnimationを再生しつつジャンプを連打すると、キャラクターが浮遊する
これで下準備は完成です。
ですがおそらく、後述の変な動作に対処するため、何回か試行錯誤を繰り返すことになると思います
VRChat内でアップロードしたアバターへ切り替え、
先ほど作成したAnimationを再生します。
そのAnimationを再生した状態を維持したままジャンプを連打します。
上手く設定できていれば、あなたのアバターが空へと舞い上がっていく様を見ることができるでしょう。
空に浮いている状態は、ColliderのついたCubeに乗ることで生じているため、
Animationを解除すると浮遊状態も解除され、下に落ちます。
欠点
VRのコントローラーだと、片方のコントローラーだけで上記の操作を行うのは難しいです。
上昇したい場合、片方のコントローラーでAnimationを再生した状態で、もう片方でジャンプを繰り返す。
横移動したい場合、移動を行う方ではないコントローラーでAnimationを再生するようにして、移動を行う。
このような若干複雑な操作を行うことになります。
また、アバターやプレイヤーの身長の設定によっては、
空中浮遊中に変な方向へぶっとんだり、回転が止まらなくなったりします。
— きり (@KiliWare) 2018年9月24日
正直、この辺の不具合の原因が私にはわからないです(すみません)
Cubeの位置・プレイヤーの身長設定などの数値を変更して、
不具合が起きないような設定を見つけ出すか、運命を受け入れるかしていただきたいです...
終わりに
結構不便な点がありますが、外部ツールをインストールせずにUnityだけで完結することができるので、
一定の層に需要があるのではないかと思います。
変な不具合の解消法が分かった方は、教えていただきたいです。
今回の記事で使用させていただいたアバターは、
こまど (@komado_vrc) | Twitterさんの「しろねこラムネ」を改変したモデルです。
booth.pm
ありがとうございました。