JavaScript: highlight.js導入時に発生したUncaught SyntaxError: Invalid regular expressionの解消法
highlight.jsは手軽にシンタックスハイライトを行えるオープンソースのライブラリです。
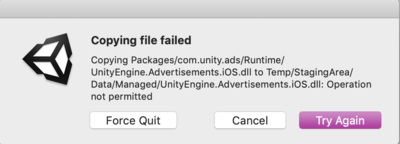
Usageに従い導入作業を行っていたところ、以下のエラーが発生しました。
Uncaught SyntaxError: Invalid regular expression: /([À-ʸa-zA-Z_$][À-ʸa-zA-Z_$0-9]*(<[À-ʸa-zA-Z_$][À-ʸa-zA-Z_$0-9]*(\s*,\s*[À-ʸa-zA-Z_$][À-ʸa-zA-Z_$0-9]*)*>)?\s+)+[a-zA-Z_]\w*\s*\(/ : Range out of order in character class
調べてみると、どうやら日本向けのGoogle Chromeで
デフォルトの文字コードがShift-JISになっていることで起きる不具合のようでした。
この件に関しては、既にフォーラムにも同様の症状が報告されており、
文字コードにUTF-8を使用する設定に変更することで解消するということでした。
github.com
<meta charset="UTF-8">
というmetaタグを書き足す、もしくは
<script charset="UTF-8">...</scipt>
JavaScript: 波括弧に囲まれた変数の宣言について
とあるJavaScriptで書かれたコードを眺めていて、
const {element} = this;のような、見慣れない書き方があったのでメモ。
これは分割代入といって、ES2015で使えるようになった記法です。
右辺のオブジェクトのプロパティ名を左辺で宣言することにより、
その値を代入することができます。
const human = { name: "田中", age: 20 };
const { name } = human;
console.log(name); // "田中"
// コロンを使用することで、別の変数名で代入もできる
const { age: lifeTime } = human;
console.log(lifeTime) // 20
// 存在しないプロパティ名を指定するとundefinedになる
const { gender } = human;
console.log(gender); // undefined
// 規定値を設定することもできる
const { gender = "不明" } = human;
console.log(gender); // "不明"他にもネストしたオブジェクトや、配列にも分割代入が行えるようです。
詳しくはこちら
developer.mozilla.org
Unity: AddComponentで追加するコンポーネントを動的に変更する
初歩的なことかもしれませんが、
スクリプトから追加するコンポーネントを動的に変更しようとして、
少し詰まったので記録を残しておきます。
解決法
public Component AddComponent(Type componentType)
へ追加するクラスをTypeとして渡すことで実現できます。
AddComponentに渡すType型は、typeof(クラスの型)で取得できます。
サンプルコード
例えばMonobehaviourを継承したHogeクラスと、
さらにそのHogeクラスを継承したSubHogeAとSubHogeBというクラスがあるとします。
ランダムにコンポーネントとして追加するクラスを変更したいといったとき、
以下のようなコードで実現できます。
using System;
using UnityEngine;
public class Main : MonoBehaviour
{
void Awake (){
int random = UnityEngine.Random.Range(0, 3);
Type type;
switch(random)
{
case 0:
type = typeof(Hoge);
break;
case 1:
type = typeof(SubHogeA);
break;
case 2:
type = typeof(SubHogeB);
break;
default:
type = null;
break;
}
if(type != null)
{
Hoge hogeInstance = gameObject.AddComponent(type) as Hoge;
// "ほげ~", "ほげほげ~", "ほげほげほげ"のうち、
// どれかがランダムに表示される
hogeInstance.SaySomething();
}
}
}
public class Hoge: MonoBehaviour {
public virtual void SaySomething()
{
Debug.Log ("ほげ~");
}
}
public class SubHogeA: Hoge {
public override void SaySomething()
{
Debug.Log ("ほげほげ~");
}
}
public class SubHogeB: Hoge {
public override void SaySomething()
{
Debug.Log ("ほげほげほげ");
}
}
Unity: UnitySetup-iOS-Support-for-Editorのインストールに失敗するときの解決法
UnityでiOSのアプリをビルドするためには、
ビルドサポート用のパッケージをインストールする必要があります。
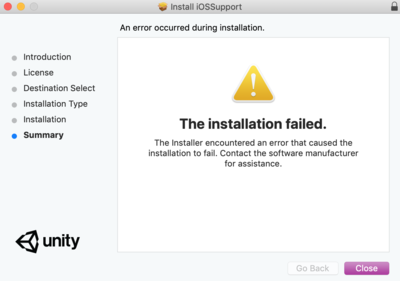
先日このパッケージのインストールに失敗したので、
解決法と原因の解説を記しておきます。

環境
この記事は2018/12/16時点での情報です。
| 環境 | バージョン |
|---|---|
| macOS | Mojave 10.14.2 |
| Unity Hub | 1.3.2 |
| Unity | 2018 3.0f2 |
| iOSSupport | UnitySetup-iOS-Support-for-Editor-2018.3.0f2 |
TL;DR 解決法
~/Applications/Unity
以下にUnity.appを置く。
インストール失敗の原因
ビルドサポート用のパッケージをインストールするためには、
Unity.app内部にあるInfo.plistというファイルの情報が必要なのですが、
Unity.appを別の場所へ移動していたり、名前を変えていた場合、
インストーラーがInfo.plistを見つけることができなくなり、
インストールに失敗するということでした。
Turns out the Unity app has to be located in /Applications/Unity and has to be called Unity.app
To find the version number the pre install script looks specifically at
$DSTVOLUME/Applications/Unity/Unity.app/Contents/Info.plist if that files doesn't exist the installer fails without any indication as to why
from:
https://forum.unity.com/threads/cant-install-ios-build-support.395608/#post-3140717
(以下、使用するUnityのバージョンを2018 3.0f2とします。違うバージョンの場合適宜読み替えてください)
私の場合、Unity Hubを経由してUnityをインストールしていたのですが、
Unity Hubを経由した場合、Unity.appは、
~/Applications/Unity/Hub/Editor/2018 3.0f2
以下に配置されます。
ところが、先述の通りインストーラーは
~/Applications/Unity
を参照しようとします。
その結果、インストーラーはUnity.appを見つけることができず、
インストールが失敗してしまうことになったようです。
なので、ここからUnity.appを~/Applications/Unity以下に移動することで、
インストールを正常に行うことができるようになります。
注意点
Unity Hubを使用している場合で上記のような対応を行った場合、
Unity HubからそのバージョンのUnityエディタを起動することができなくなります。
今度はUnity HubがUnity.appを見つけることができなくなるからです。
これを修正するためには、
iOSサポート用のパッケージをインストール後、
1. Unity.appを元の場所に戻す
2. Unity HubのInstallタブのLocate a Versionから元に戻したエディタを選択する
3. ~/Applications/Unity以下にあるPlaybackEngines/iOSSupportディレクトリを~/Appications/Unity/Hub/Editor/2018 3.0f2以下へ移動する
以上の手続きを行う必要があります。
3番の操作は、PlaybackEngines/iOSSupportをUnity.appと同じ階層下に置かないと、
Unityがインストールしたパッケージを認識できないためです。
思ったこと
Unity Hubは便利だけど、これは罠すぎる...
#unity1week に参加した ~10編~
unityroom主催のUnity 1週間ゲームジャムに参加しました。
今回は第10回目の開催で、お題は「10」でした。
Unity 1週間ゲームジャム | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
作ったゲームについて
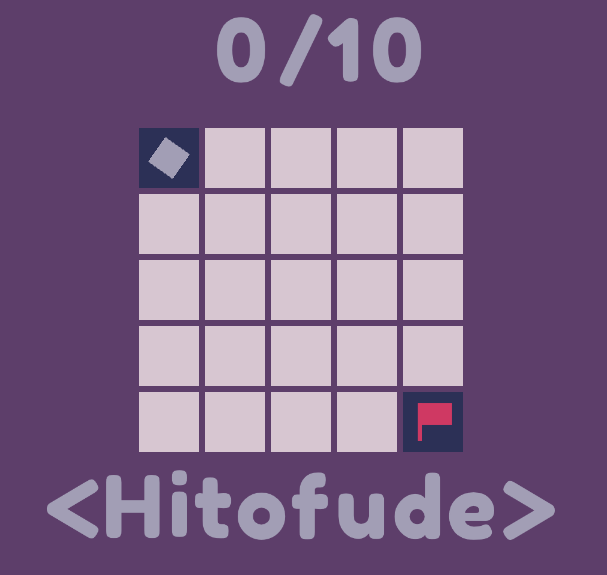
私が作ったのは、「10回の移動でゴールまで一筆書きする」という内容の
シンプルなパズルゲームでした。

<Hitofude> | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
いつものように、「10という言葉から連想される10ではないなにか」を作ろうとしましたが、
パッとしたものが思い浮かばなかったので、
今回は素直にお題の10をそのまま受け取って、
10回の行動制限を設けたゲームを作ることにしました。
今回投稿された他のゲームを見ても、
・10秒以内になにかする
・10回以内になにかする
・数字を足し引きして10にする
の3種類のうちのどれかが多く、
いつもより素直な投稿者が多かった気がします(笑)
似たルールを採用しているゲームでも、
作る人によって細かい部分で個性が出ていて面白かったです。
良かった点
・気持ち良い操作感を達成できた
今回、この点に非常に力を入れました。
個人的にゲームを遊ぶ際、まず気にするのが操作感です。
どんなに良いゲーム性でも、
操作感が悪いと面白くなくなってしまいます。
ゲームジャムは丁寧さよりも勢いの方が大事なので、
いままであまり気にせずにやってきましたが、
今回力を入れてやってみようということで頑張ってみました。
よくできたと思います。
見た目も大体完成しました!あとはレベルデザインを頑張ります! #unity1week pic.twitter.com/aJU1w76jbS
— きり (@KiliWare) 2018年11月24日
反省点
・ボリューム不足
ステージ数が10個で、難易度も割と簡単目なので、
早い人だと2分くらいでクリアされていたようです。
ゲームジャムでウケるゲームの条件は、
「1回のプレイの時間は短め」
+「何回でもチャレンジしたくなる」
の二つを併せ持ったゲームだと思います。
今回のゲームは後者の条件を全く満たせていませんでした。
構想段階では、タイムアタックモードという、
10秒以内にゴールを何ステージ分出来るかに
チャレンジするというモードを用意する予定でした。
ただ、時間が足りず実装にまで至りませんでした。残念。
・終盤コードがだいぶ汚くなった
金曜の終わりくらいまでは、
比較的綺麗なコードが書けていたような気がするのですが、
最終的なものはスパゲってました。
でも、いつもに比べるとマシだった気がします。
思ったこと
いつもゲームジャムに参加する際には、
「1つだけこだわるところを決めて、そこに打ち込もう」と決めています。
周りからの評価よりも、自分の中の目標の達成度を大事にして、
モチベーションと精神的衛生を保つためです。
ゲーム開発は結構根気のいる孤独な作業なので、
ゲームジャムのようなお祭りイベントでは、
まず自分が楽しく開発するというのがいいんじゃないかと個人的には思います。
周りの評価などは、余裕が出てきてから考えれば良いと思いました。
#unity1week に参加した ~あつい編~
こんにちは。
unityroom主催のUnity 1週間ゲームジャムに参加したのですが、
記事を書くのをすっかり忘れていたので、書きます。
今回は第9回目の開催で、お題は「あつい」でした。
開催期間は2018-09-03からの1週間でした。
Unity 1週間ゲームジャム | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
作ったゲームについて
今回のテーマが「あつい」ということで、
「熱い」「暑い」「厚い」「篤い」など、同音異義語の単語がたくさんあり、
色々なゲームのアイディアが思い浮かびそうなお題でした。
今回私は、「あ、つい...」と言っちゃうような、
うっかり押し間違えてしまうゲームを作ることにしました。
あ、つい... | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
ルールはシンプルで、
女の子が「ピザって3回言って」のような問いかけを行なってくるので、
「ヒザ(膝)」や「ビザ(VISA)」などの紛らわしい単語の中から、
ピザという単語を指定された回数選び出す

↓
女の子がピザに似ている単語の画像(ヒジなど)を表示して
「じゃあこれは?」と問いかけているので、
先ほどの問いかけに引っ張られないように、正しい単語を選び出す

↓
以下制限時間が終わるまで無限ループ
というものでした。
間違いの選択肢を、ついつい選んでしまった場合
「あ、つい...」という発言のあと、男の子が爆発します。


お題の「あつい」から「あ、つい...」というゲームを思いついたときは、
「これ、めっちゃ面白くなるんじゃないか...!?」と思いましたが、
実際できたものはクソゲーでした。
そして、今回のゲームは反省点が非常に多く、
色々思うところがありましたので、書き記していきたいと思います。
反省点
- 見た目が手抜きすぎた
今回はシンプルなゲームなので、早めに完成させて、
ちゃんと見た目を作り込もうと思ったのですが、
思ったより時間が足りず、叶いませんでした。
作業時間の見積もりが甘かったように思います。
- ゲームデザインをうまく行えなかった(出オチすぎた)
「あ、つい...と言わせるようなゲームを作る」というアイディアにとらわれ過ぎて、
肝心のゲームの内容がいつも通りの連打ゲーになってしまったのが残念でした。
ゲームジャムに参加するたびにいつも思うのですが、
自分はアイディアのインパクトにこだわりすぎて、
実際に遊んで楽しいかどうかということを軽視しすぎだと思いました。
これは、自分の中の解決すべき課題として心に留めておきたいと思います。
- 終盤に追加した機能がうまくいかなかった
ゲームジャム終盤に、
「単語を表示する際、似たような単語だけを表示する」機能を追加しました。
「ピザ」に関連する単語を表示したいときは
「VISA」や「膝」などの"-isa"で韻を踏んだ単語など、
「ピザ」と間違いやすい単語のみを表示するといったものです。
この機能を追加した結果、選択肢に同じ単語しか表示されずに、
間違えようがない状態になってしまうといった不具合が起きるようになってしまいました。

この辺はゲームジャム期限ギリギリだったので、
やむを得ずそのままリリースすることになりました。
ギリギリの状態で新しい機能を思いついても、
よっぽどすごい機能でもない限り、追加しない方が良いなと思いました。
- Twitterで活動しなかった
いつもゲームジャムに参加するときは、
Twitterで#unity1weekのタグをつけて進捗をツイートしていたのですが、
今回は一切つぶやくことはありませんでした。
理由としては、アイディアありきの出オチゲームであるため、
Twitterで見たら十分で、実際に遊んでもらえないのではないかと思ったからです。
ただ、これに関しては誤りで、
露出する機会が減ると、
誰にも気にかけてもらえないということがわかりました。
今回それに気づけたのは良かったです。
次回からは未完成の状態であろうと、
どんどん進捗をツイートしていきたいと思います。
- ゲーム開発に対するモチベーションを保てなかった
実は今年の春から社会人として働き始めたのですが、
学生の頃と比べて、趣味に充てられる時間が少なくなってしまい、
ゲーム開発や創作活動に対するモチベーションが低い状態が続いていました。
前回のゲームジャムではチームメイトがいたので、
睡眠不足の状態になりながらも、
なんとか足を引っ張らないように頑張る気力があったのですが、
今回は事情により一人での参加かつ、
現実でゲームを作っているどころじゃない状況になったりして、心が折れてしまいました。
この辺、もう少しモチベーションを保てる何かを見つけていきたいと思います。
よかった点
- 実装の前に、しっかりプログラムの設計を行うことができた
ゲームジャム中盤、天災による停電があり、
しばらくパソコンを起動できない時期がありました。
参加を見送ろうかとも思いましたが、やっぱり完成させたかったので、
ペンと紙、そしてデザインパターンの本を携え、
暗闇の中、しっかりプログラムの設計を行う時間をとりました。
いつもゲームジャムに参加するときは、速度優先で、
終盤スパゲティなコードになってしまうことが多かったのですが、
これのおかげで、今回は可読性に優れたコードが書けたように思います。
- ルールをわかりやすくできたと思う
操作がクリックのみなので、
ゲームのルールがわかりづらいといったことはなかったと思います。
ルールがよくわからず失敗したとしても、すぐに再チャレンジをできるようにしたため、
数回やれば完全に理解できるルールにできたと思います。
- 期限までに一応完成させた
今回のゲームは、不測の事態によって思ったより作業時間が確保できなかったのと、
モチベーションの低下によって、かなり微妙な出来になりました。
自分のダメな部分が際立って明らかになってしまった感があります。
ただ、ゲーム自体はあまりよくない出来でしたが、
振り返ると反省点や良かった点などもそれなりに見つかり、
次に繋がる経験値は、たくさん獲得できたのではないかと思っています。
思ったこと
この記事は、ゲームジャムが終わってから約2ヶ月半後の11月に書きました。
次のゲームジャムが既に来週に迫っている状態なので、
直前に前回の反省点を洗い出す目的で書きました。
次回はうまくやれるか不安ですが、頑張っていきたいと思います。
よろしければ、前回のお題「ギリギリ」について書いた記事もどうぞ。
kiliware.hateblo.jp